Customize requirement attributes to suit your workflow. For example, you can define attributes to capture requirements type, acceptance criteria, manage requirements status, priority, track allocation to system components, etc.
Definition of custom attributes is shared by all objects in the same document. If you need to have different custom attributes for different object types (for example, requirements and tests), separate the requirements and tests into various documents.
Attribute Types
ReqView defines the following types of document object attributes:
int— integer numberbool— boolean valuestring— string valuedate— date stored as ISO 8601 stringreal— floating point numberenum— single enumeration value or multiple enumerations valuesxhtml— rich text in XHTML format
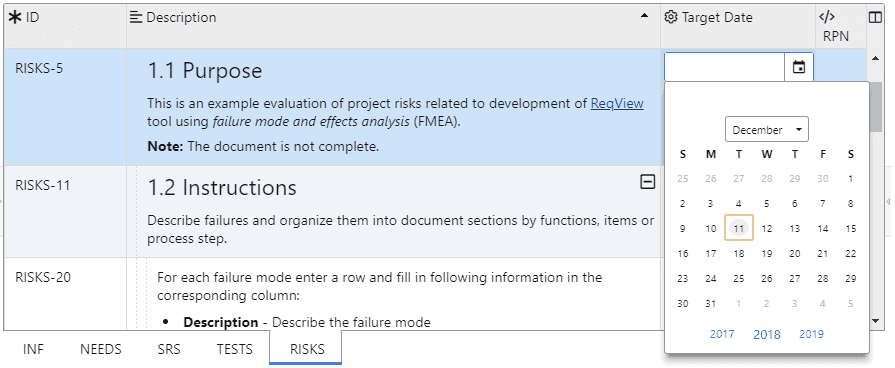
The type of an attribute determines how the attribute value is formatted in the requirements table and which editor is used. For example, the following image shows editor for date type:

For more information about how to display and edit custom attributes, see Edit Attributes.
System Attributes
ReqView defines the following internal system attributes of document objects:
- id — unique object identifier (
string) - heading — section heading (
string) - text — text description (
xhtml) - discussion — array of comments
- history — array of changes
- level — the internal object level in the document tree structure (
int) - deleted — flag set to true if the object is marked as deleted (
bool) - parent — ID of the parent section (
string) - origin — ID of the origin object if the current object is a copy (
string)
Custom Attributes
Primitive Attributes
Define custom primitive attributes using the following JSON format:
{ <attributeId>: { "type": <string>, "name": <string>, "readOnly": <bool>, "external": <bool>, "help": <bool> }, ...}where:
- attributeId — unique custom attribute ID, for example "acceptance"
type— one of the following attribute types:int,bool,string,date,realorxhtmlname— optional long attribute name displayed in the column header, for example "Acceptance Criteria"readOnly— optional flag set to true if the user should be prevented from changing the attribute value; each attribute is by default editableexternal— optional flag set to true if the attribute is managed by an external tool (e.g. Jira) and should not be saved to the Project File or Project Folderhelp— optional flag which can be set to true to display the attribute value in the Instructions right pane or set to false (default) to enable modification of the attribute value; this flag is valid only for attributes ofxhtmltype, see Instructions for an example.
Enumeration Attributes
Define custom enumeration attributes using the following JSON format:
{ <attributeId>: { "type": "enum", "name": <string>, "values" : [ { "key": <string>, "label": <string>, "default": <bool> }, ... ], "readOnly": <bool> "multiValued": <bool> }, ...}with the following additional properties compared to the primitive attributes:
values— array of allowed enumeration values; each value has a unique stringkey; optionally it can have a textlabel, and a flagdefaultdenoting if the value should be used as defaultmultiValued— optional flag set to true if the enumerated attribute can have multiple enumeration values (for example, used for list of system components affected by each requirement)
Customize Attributes
To create and update the custom attributes definition the Document Attributes dialog, click Document and select Customize Attributes.
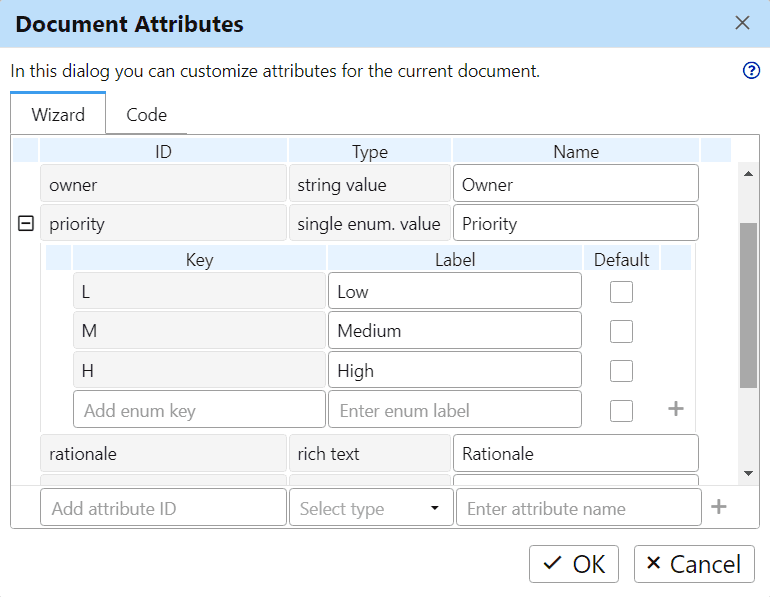
In the Wizard tab, you can edit document attributes intuitively, however with some limitation:

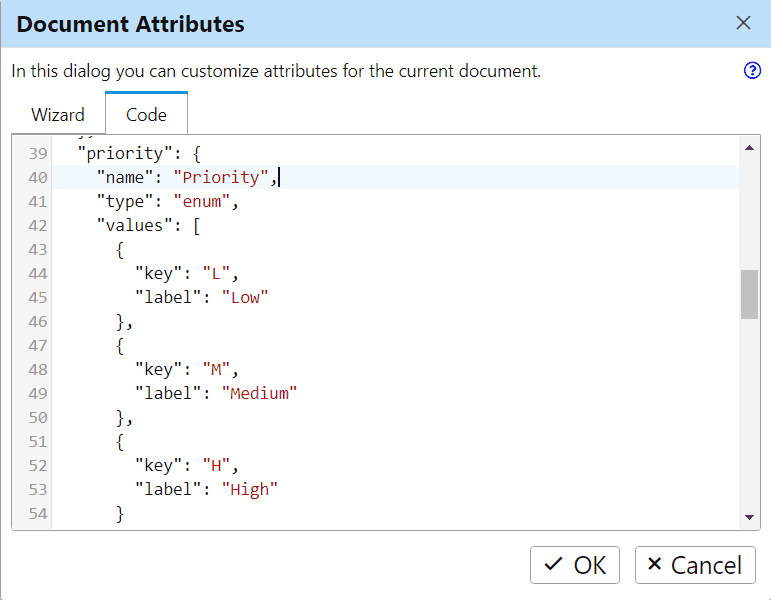
In the Code tab, you can get full control over custom attributes definition:

The code editor instantly verifies the attributes definition and displays a warning when it is not valid. After changing the custom attributes definition, click OK to confirm the changes. The document columns are restructured according the new definition.
Tip: In order to not lose data, we recommend you create a backup copy of the project before renaming or removing custom attributes as it will drop attributes values from the current requirements document. Similarly, changing the attributes type will result in conversion of the attribute values stored in the document.
Examples
Requirement Status
The following sample shows how to define requirement status as a single value enumeration attribute:
{ "status": { "name": "Status", "type": "enum", "values": [ {"key": "Draft"}, {"key": "Ready"}, {"key": "Reviewed"}, {"key": "Approved"}, {"key": "Released"} ] }}Requirement Priority
The following sample shows how to define requirement priority as a single value enumeration attribute:
{ "priority": { "name": "Priority", "type": "enum", "values": [ { "key": "-", "label": "Unassigned", "default": true }, { "key": "1", "label": "Low" }, { "key": "2", "label": "Medium" }, { "key": "3", "label": "High" } ] }}Allocation to Components
The following sample shows how to define requirement allocation to sub-systems, components, or projects as a multi-value enumeration attribute:
{ "components": { "name": "Components", "type": "enum", "values": [ { "key": "Desktop", "label": "ReqView Desktop" }, { "key": "Mobile", "label": "ReqView Mobile" }, { "key": "Synchronizer", "label": "ReqView Synchronizer" }, { "key": "Server", "label": "ReqView Server" }, { "key": "Support", "label": "Support" } ], "multiValued": true }}Effort Estimation
The following sample shows how to define requirement effort estimation (MD or story points) as an integer attribute:
{ "effort": { "name": "Effort [MD]", "type": "int" }}Responsible Person
You can define requirement responsible person as a string attribute:
{ "responsible": { "name": "Responsible User", "type": "string" }}Deadline
The following sample shows how to define requirement deadline as a date attribute:
{ "deadline": { "name": "Deadline", "type": "date" }}Acceptance Criteria
The following sample shows how to define requirement acceptance criteria with a rich text description of the acceptance test:
{ "acceptance": { "name": "Acceptance Criteria", "type": "xhtml" }}Instructions
The following sample shows how to define read-only instructions displayed in the Instructions right pane:
{ "instructions": { "name": "Instructions", "type": "xhtml", "help": true }}If instructions attribute is set for the selected document object then the Instructions pane shows its value. Otherwise, the Instructions pane shows the value of instructions attribute from the nearest parent section that has this attribute set.
That way, instructions set for top-level sections are shown for all their descendants, but they can be still overridden by instructions specific to a particular subsection or requirement.
Note: You can set the help flag of the instructions attribute to false to display the Instructions column in the requirements table and modify the instructions text.
External Jira Status
The following sample illustrates how to define external read-only attribute for displaying the status of exported Jira issues:
{ "jiraStatus": { "name": "Jira Status", "type": "string", "readOnly": true, "external": true }}